新建工程
本业务组件库是用vue-cli搭建和element-ui开发的业务组件库。可以根据excel定义字段生产json后根据模板生成一套问卷型的大型表单。
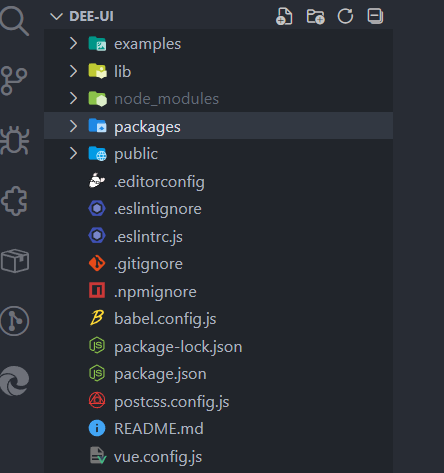
基本目录结构 基本目录结构
基本目录结构
examples是用于开发组件进行测试的,可直接引入packages中的组件。packages是存放业务组件的地方 每个组件都应该有个install方便vue中使用use语法import LongText from './src/main' /* istanbul ignore next */ LongText.install = function(Vue) { Vue.component(LongText.name, LongText) } export default LongText打包为npm包
npm run lib发布npm包
// 登录(未登录需登录验证npm账号) npm login更新版本号(xx.xx.xx)
npm version patch修改版本号最后一位,表示一些补丁和修复 npm version minor修改版本号第二位,表示一个小版本的更新 npm version major修改版本号第一位,表示一个大版本的更新发布
npm publish安装 dee-ui
npm install dee-uivue-cli中使用 dee-ui
import Vue from 'vue' import DeeUI from 'dee-ui' import 'dee-ui/lib/dee-ui.css' Vue.use(DeeUI)
仓库地址:dee-ui